Connecting yourpersonal info with AR
Neoke empowers travelers with a digital wallet for identification processes. With Neoke, users can conveniently manage their digital information, providing easy access to hotels, airports, and security checkpoints during their trip.
Neoke presented the goal of designing and integrating an autofill feature for paper forms, that would allow their users to navigate check-in processes also outside of the platform ecosystem. The main purpose is streamlining the process for Neoke users, but it is also a good way of incrementing the USP for the App and its appeal for a broader audience.
Research
We conducted a survey to learn about user travel preferences and behaviors. The results surprised us, as check-in and form filling in hotels particullarly weren't pain points. Instead, booking flights, hotels and filling forms in other languages were the main concerns.

Design System
Following the IOS Design guidelines, we developed fundamental components and their variations in Figma to construct the user interface. This entailed incorporating over 40 icons and creating more than 70 new components while ensuring accessibility and compliance with WCAG standards



High Fidelity
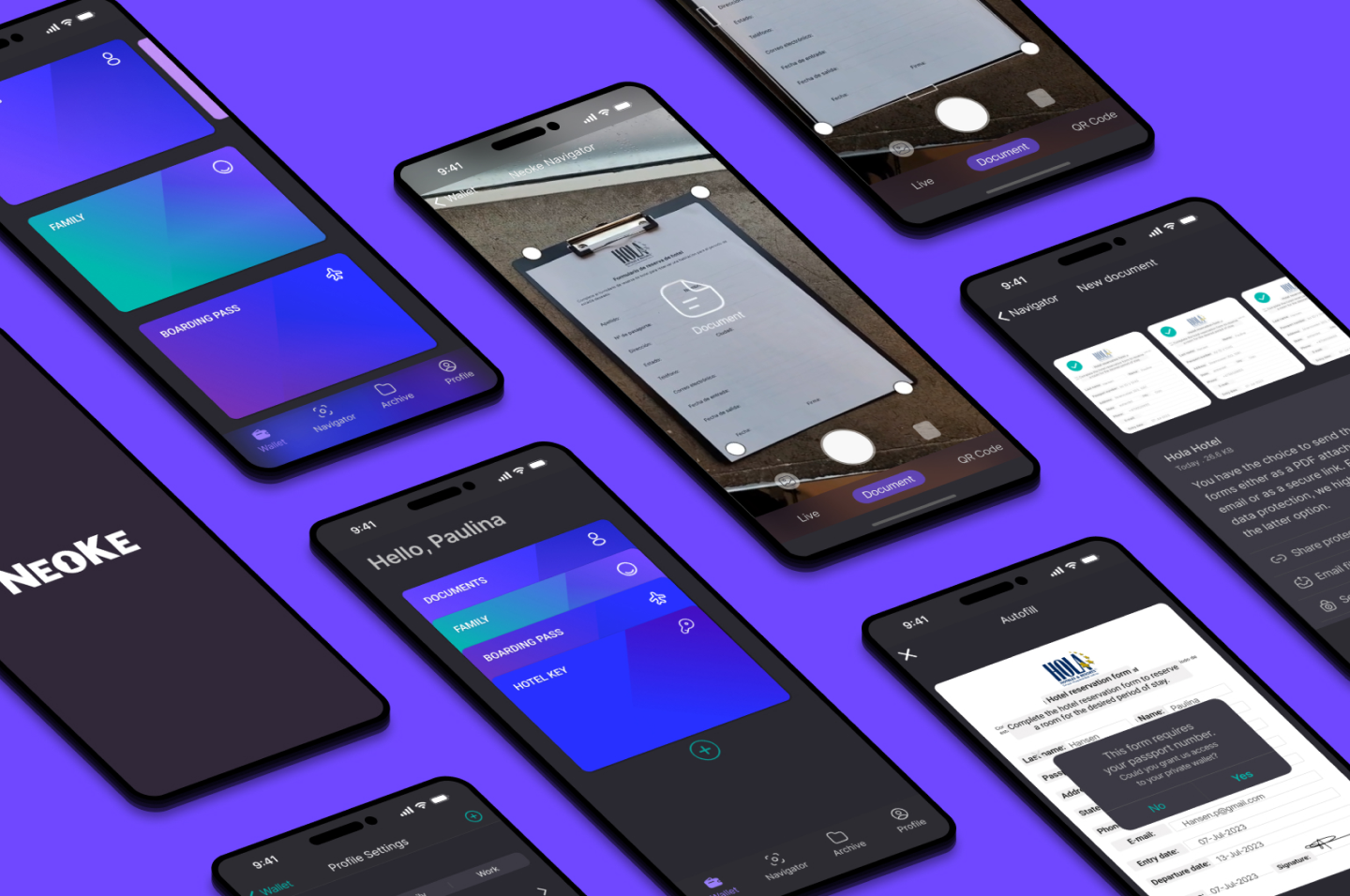
We prototyped our solution in Figma, incorporating insights from mid-fidelity testing and Style tile guidelines. Our prototype focuses on key app features: Check-in process, ARV live navigation and wallet navigation.




Sebastian Honores - CPO
Serena Rizzo - PM
Ready to rock?
I’m here to help. Let’s explore how we can work together





“I use Google Maps when I want to go from point A to point B. Sometimes I use it because I don't want to think”